How I built this website

I had no previous experience with making websites at all. The most I have done was use Medium.com which involved typing blog posts out in an editor and then clicking publish. So building this website was a fun learning experience.
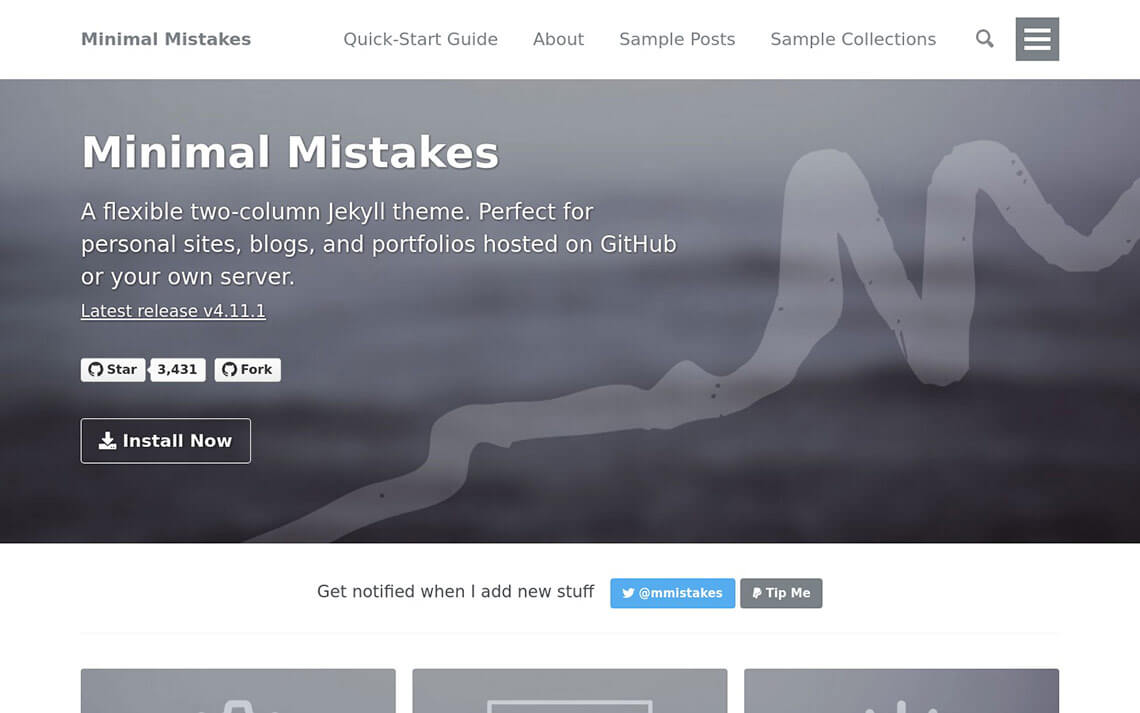
To make this website I installed Jekyll and the theme Minimal Mistakes which I then hosted on GitHub pages.
Jekyll is a static site generator which among other things means you can use templates, load quicker and create content quicker. The Jekyll community is the biggest with many themes, of which Minimal Mistakes too my fancy. It allows good customisation while still being minimal and content first. And GitHub allows free hosting, forks and version control. Meaning you can both test features and rollback if you mess up. Perfect!
Following on from setting up on GitHub I wanted to change the navigation links and add an Contact page with a form. My search led me to Formspree.io which is free as long as you get under 30 contact form submissions per month.
I knew I wanted a certain look but since the website was a work-in-progress I used some placeholder.com images as, you guessed it, placeholders. I then settled on a mixture of UnSplash free images and a couple custom images. For free icons I used FontAwesome.
Next I had to find a way to import my Medium posts onto this blog. I certainly didn’t want to do any copy & pasting! I found that someone had the same problem a few years ago, and followed their instructions for medium-2-md.
Finally I bought my own domain, naiyanjones.com and set it as a custom domain to override the default GitHub Pages site URL.
Throughout building this website I also searched around and found many resources, from how-to guides, Youtube videos, and other people’s blogs which I used for inspiration. A selection which I’ve linked below.
Tech
- Jekyll - for generating the static pages of the site
- Minimal Mistakes - the Jekyll theme for styling my site
- Github - for version control
- medium-2-md - importing Medium blog
- Optimize-images - to optimise imported images
- Prose.io - for writing simple posts
- Atom - for file editing
- Formspree.io - for contact page
SEO
- Google analtyics - track traffic
- Google Search Console - optimise SEO
Languages used
Miscellaneous
- FontAwesome - site icons
- UnSplash - images
- Various images by Nemanja Manojlovic - custom images
- UnDraw - landing page and 404 images
- Setting a custom domain - Changing naiyan.jones@github.io to naiyanjones.com
Helpful resources
- CommonMark - markdown reference guide
- Jekyll pages - reference guides for Jekyll
- Jekyll Tutorial by Mike Dane - a really helpful YouTube playlist on setting up a Jekyll websites
- Organizing Jekyll Posts - reference guide for organising posts and collections